新年过完后,尚能学习否?
转眼过年结束,马上就要元宵节了,勤劳勇敢的小伙伴们早就投入工作投入学习了,聪明可爱又热爱学习的你也早就磨拳霍霍了吧,我们新的一期开源周报又如约而至,为你介绍值得关注的最新开源项目。毕竟爱学习的我们,真是一刻都先不住呢,相信你也会马上迫不及待地想马上试试。
本周要特别介绍的项目是一个高中生的,《高中生机器学习和人工智能入门上手》#A guide for High School students to learning Machine Learning and Artificial Intelligence#,这个高中生叫 作为一个高中生叫 Kjaisingh,他说:“我自己研究了机器学习和人工智能已经有一年了,我相信这世界上不存在一条为高中生准备的学习机器学习和人工智能的道路,所以我打算创造一条。 ”,于是,他通过观看 YouTube 视频,着手一些项目,向经验丰富者求教等方式获得了丰富的学习经验,然后发起了这个项目分享他的见解。
现在机器学习和人工智能正是炙手可热,中国未来的中小学教育也可能会引进一些相关的课程,可以说学习一些相关的知识是很有必要的,不管你已经是程序员或者计算机专业,还是非计算机非IT行业从业人员,都可以考虑通过这本《高中生高中生机器学习和人工智能入门指南》来做初次学习,通俗易懂好上手。不过本次开源周报介绍的比较简要,下周我们会推出比较详细的介绍,敬请你保持关注我们开源工场接下来的消息。
除了这个高中生酷酷的学习指南,还有用于Web开发的免费API的集合列表,可以根据索引查到实现相应功能API——#Public APIs#,可以快速对照片进行风格转换的#FastPhotoStyle#,带有CSS变量的,能够在移动设备和桌面设备上独立使用的滚动视差效果页面的avaScript脚本——#basicScroll#,可以自动化’把写在vim上的东西复制出来并粘贴在之前使用的应用程序中’的小程序#vim-anywhere#,可以在在所有平台上(当然包括移动设备)通过React语法创建本机桌面应用程序#Porton Native#,而#Polacode#则 是Visual studio code中的一个拓展工具,能够为代码截图。与直接截图相比,Polacode为截图添加了阴影和圆角,同时隐去了代码中警告、行号等标志,让截图看上去更加美观。还有可以用来生成Amazon Web Services(AWS)环境的网络图项目,用于可视化AWS云环境的#CloudMapper# ,无外设Chrome驱动的分布式抓取工具# Headless Chrome Crawler#,以及提供信息帮助程序员获得奖励的#swag-for-dev#。
新年的一年狗年开始了,这么多好玩的开源项目可以玩,快快动手开始新的征程吧,如果你在学习的过程中遇到问题,欢迎加入我们的开源工场 QQ 群(开源工场新手群202790710)一起讨论,学习 GitHub Trending 最新开源项目。
1.Public APIs
用于Web开发的免费API的集合列表,可以根据索引查到实现相应功能API。
部分目录:

2.FastPhotoStyle
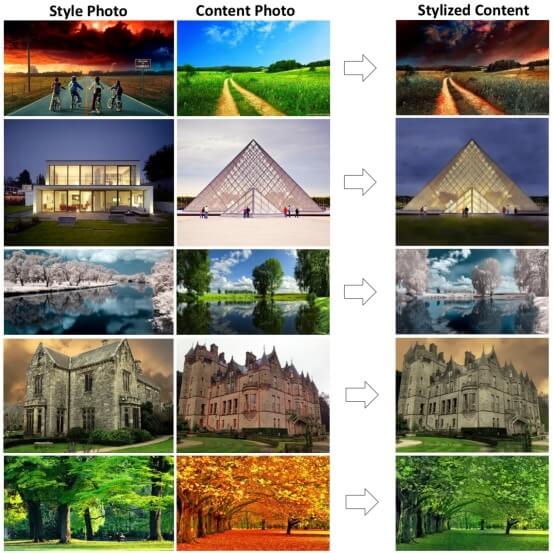
这个基于python的代码库包含了一个实现我们对快速的照片的风格转换运算。当我们给出一份照片内容和一款照片的风格,代码会把有那张有内容的照片的风格,转换成我们给出的那款照片风格的风格。

3.basicScroll
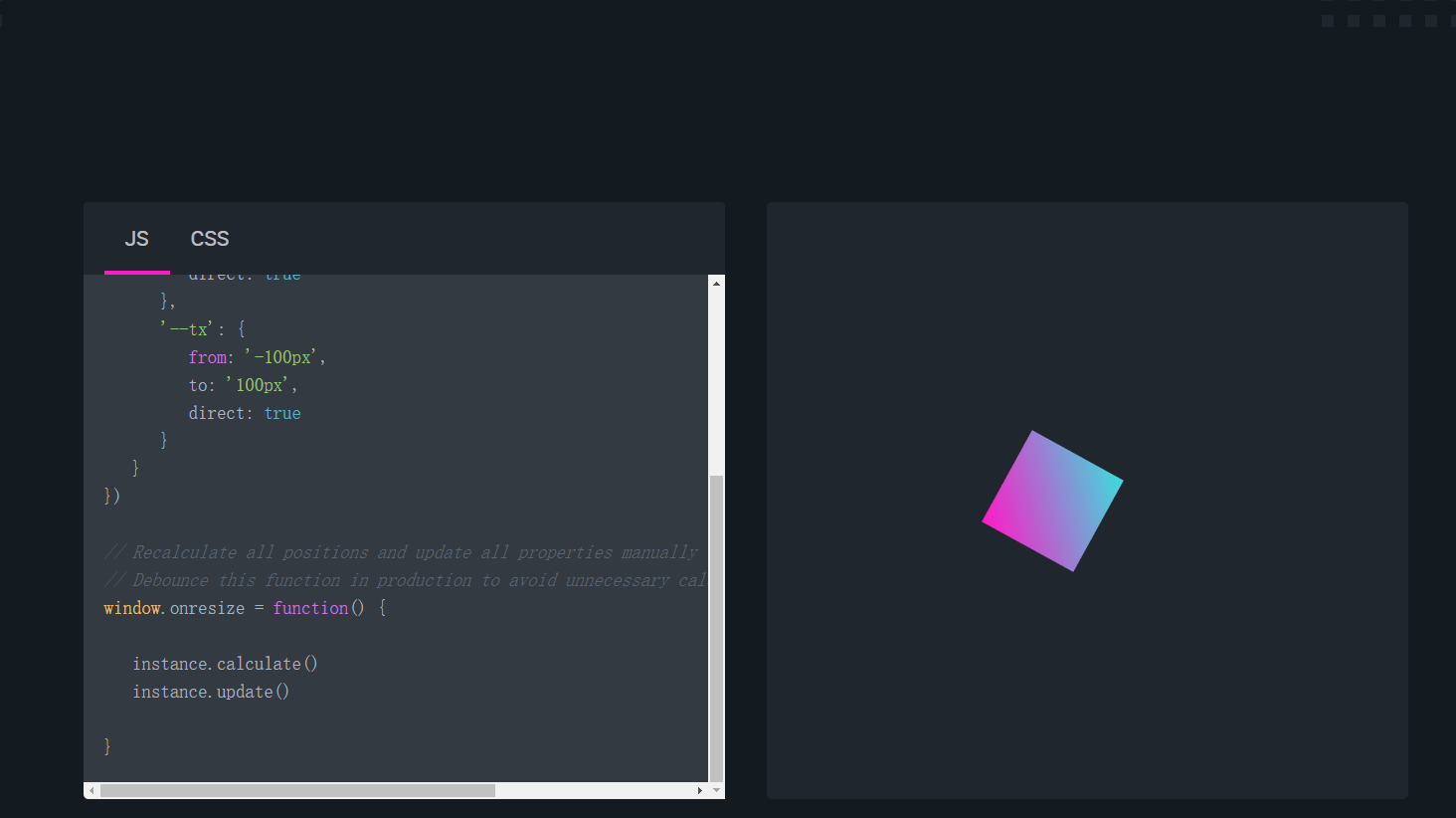
basicScroll是一个带有CSS变量的,能够在移动设备和桌面设备上独立使用的滚动视差效果页面的JavaScript脚本。
使用这个脚本,我们可以通过页面的滚动来影响画面中元素的移动,以达到形成视差的效果。当然也可以使用该脚本做出其他与页面滚动有关的效果。如元素在视窗边缘半透明化,随页面滚动使方块左右滚动

4.vim-anywhere
这是一个非常实用的小程序,旨在自动化’把写在vim上的东西复制出来并粘贴在之前使用的应用程序中’。它的实际流程就是调用vim-anywhere,它将打开一个缓冲区,写入,在关闭vim-anywhere时他将自动复制写入的内容并粘贴到之前的程序上。这完全符合’把繁琐的工作流程自动化’的思想,快捷方便的小程序。
当然目前有些限制,只能在这些系统上:
OSX:
MacVim (brew install macvim)
Linux:
Gnome (or a derivative)
gVim

5.A guide for High School students to learning Machine Learning and Artificial Intelligence
作为一个高中生,我自己研究了机器学习和人工智能已经有一年了,我相信这世界上不存在一条为高中生准备的学习机器学习和人工智能的道路,所以我打算创造一条。 ——kjaisingh
正如他所言,他通过观看 YouTube 视频,着手一些项目,向经验丰富者求教等方式获得了丰富的学习经验,所以他希望能够分享他的见解。他的这本指南中包含的一切信息都是用于让高校学生在这方面出类拔萃的。他写的指南中不需要理解线性代数,一些衍生工具和其他复杂的数学概念,因为在高中时还没有接触到这些。
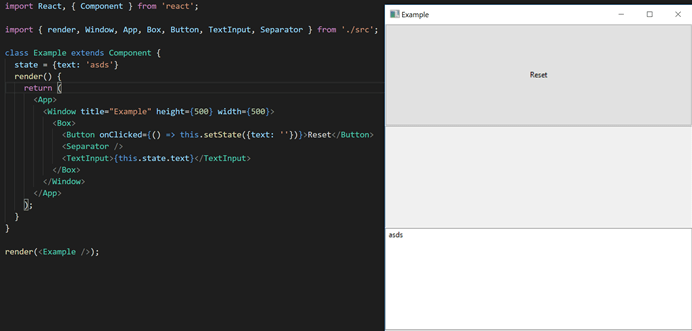
6.Proton Native

可以在在所有平台上通过React语法创建本机桌面应用程序
在移动设备上,过去很难建立美丽的跨平台应用程序。然后,React Native就出现了,它为我们提供了一种无缝的方式来构建用户界面并管理代码中的状态,而这一切都是跨平台的。
在桌面上,没有这样的工具。你可以使用像Qt这样的东西来创建一个GUI,但是使它成为混乱和无组织的代码。自己做了一个非常大的图形用户界面,管理所有这些变得非常麻烦。
此时,proton-native就可以完美的展现其功能,Proton Native可以使用本地工具来实现这一点,而且体积更小,不耗费资源。
特点:
- 与React Native相同的语法。
- 与现有的React库(如Redux)一起使用。
- 跨平台。
- 只需本机组件,没有更多的硬件需求。
如图:

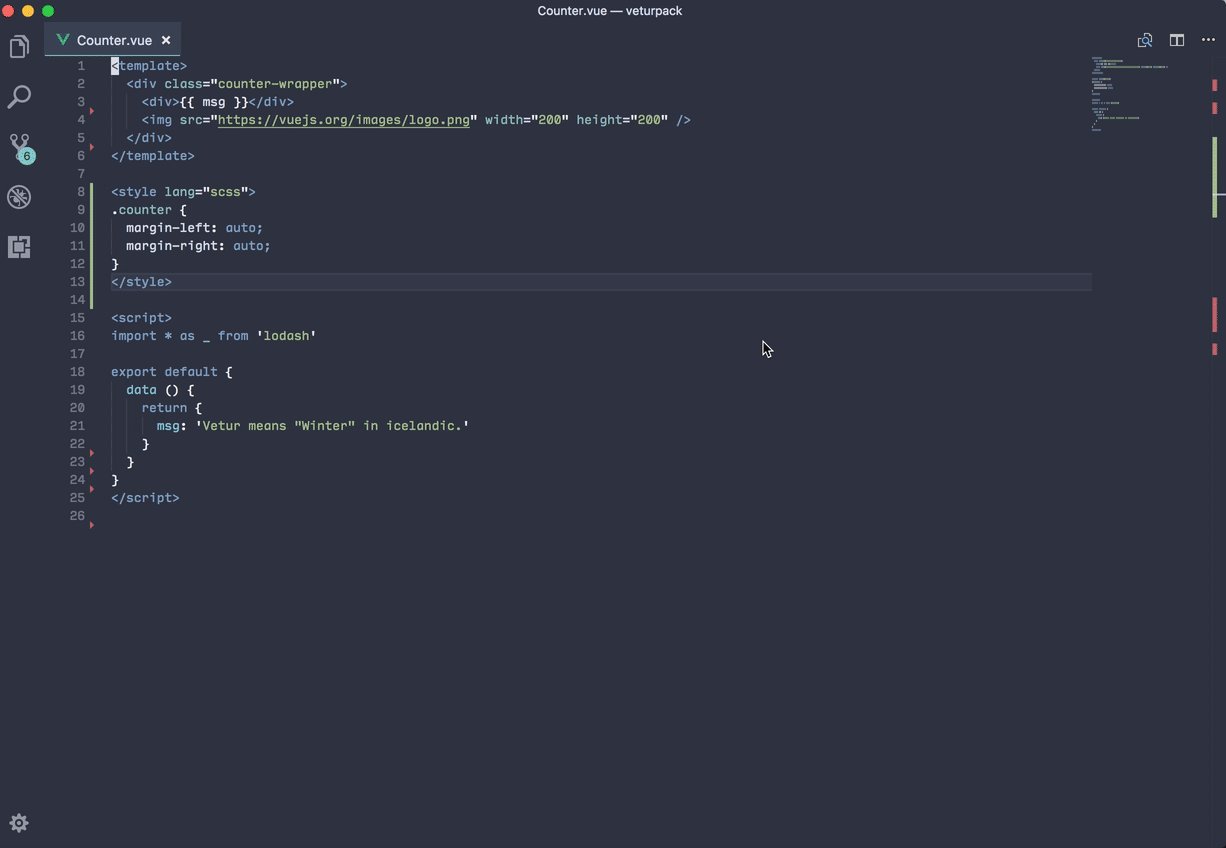
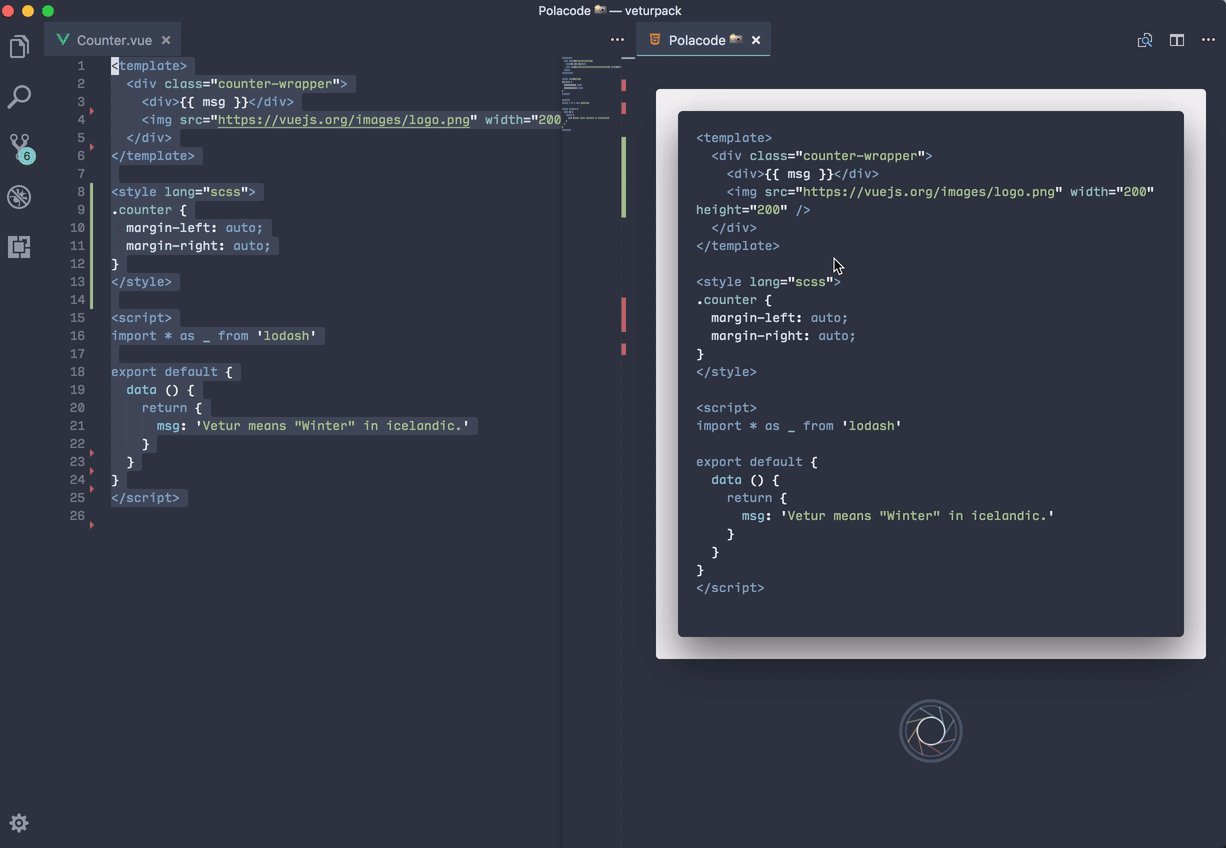
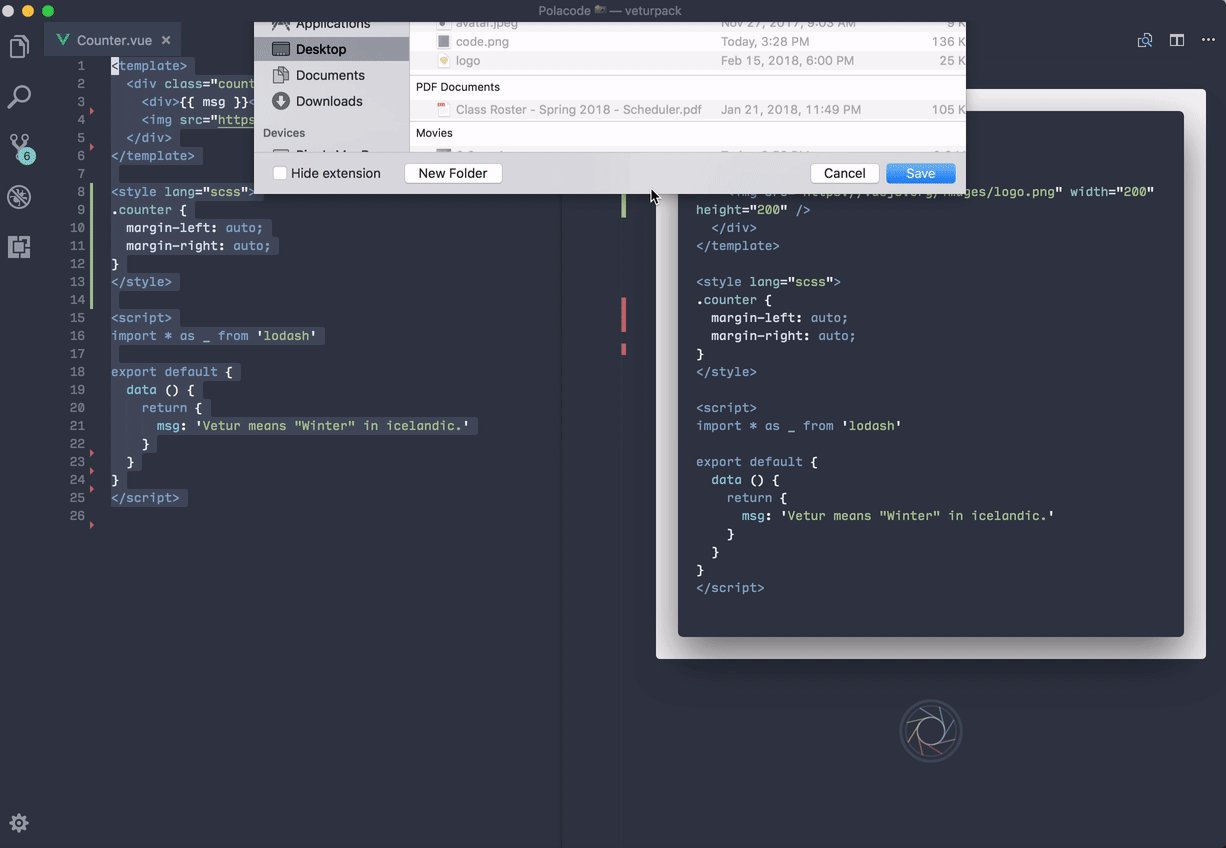
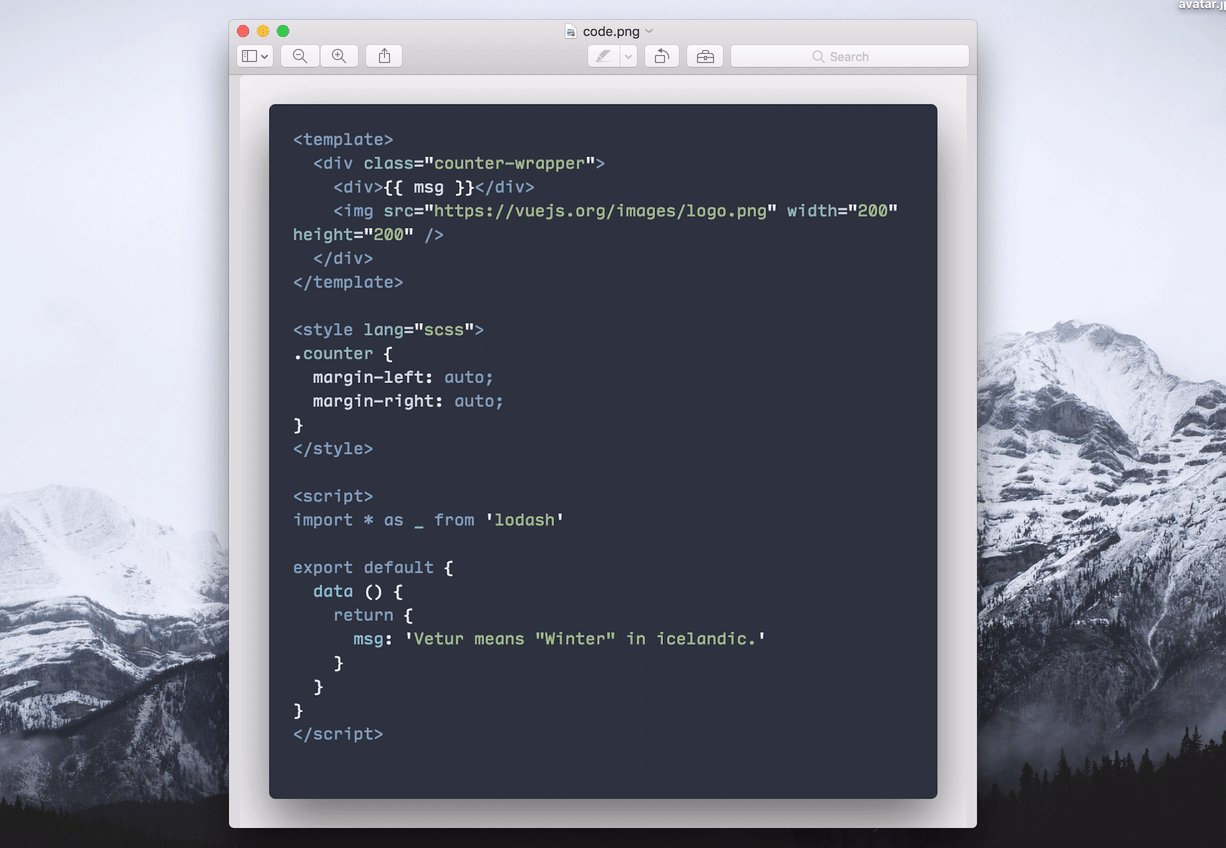
7.Polacode
Polacode是Visual studio code中的一个拓展工具,能够为代码截图。与直接截图相比,polacode为截图添加了阴影和圆角,同时隐去了代码中警告、行号等标志,让截图看上去更加美观。

8.CloudMapper
Cloudmapper是可以用来生成Amazon Web Services(AWS)环境的网络图项目,用于可视化AWS云环境,Cloudmapper生成的网络图可以通过浏览器直接显示,它可以帮助您直观地了解帐户中存在的内容,并识别可能的网络错误配置。
使用CloudMapper,我们可以快速回答以下问题:
- 哪些资源公开暴露?
- 哪些资源可以与其他资源进行内部通信?
- 如果可用区域出现故障,我们是否拥有强大的架构?
- 该帐户在多少地区被使用?这个账户有多“大”?它有多复杂?
演示站点:https://duo-labs.github.io/cloudmapper/
简介帖子: https //duo.com/blog/introducing-cloudmapper-an-aws-visualization-tool-aws-visualization-tool
9.swag-for-dev
这是一个提供信息的项目,它罗列了当下开发者可以获得赃物(swag)的机会。不过我认为,与其说是获得赃物,不如说是得到奖励。毕竟开发者通过自己劳动得到的。
该项目给出的信息比较完善,具体有如下几点:
1,活动举办的平台
2,活动内容以及要求
3,官方地址
4,奖励图片:

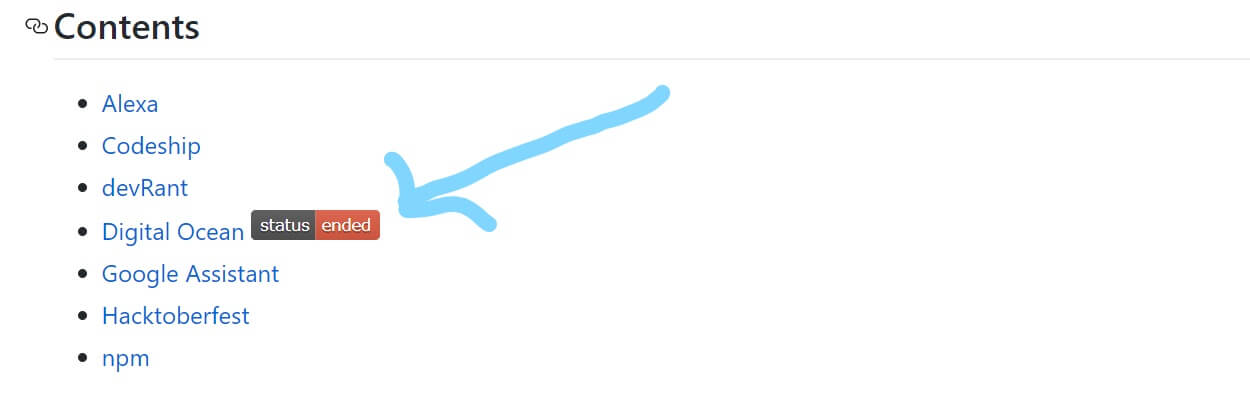
关于这个项目需要注意信息的时效性,需要经常去看看,作者会即时标出活动的状态,比如有的活动已经结束了,就会有一个结束标记。

10.Headless Chrome Crawler
由无外设Chrome驱动的分布式抓取工具

特征
基于对HTML文件的简单请求的抓取工具通常很快。但是,它有时最终会捕获空的物体,特别是当网站建立在AngularJS,React和Vue.js等现代前端框架上时。
抓取工具由Headless Chrome支持,提供了简单的API来抓取这些动态网站,并具有以下功能:
- 分布式抓取
- 配置并发性,延迟和重试
- 广度优先搜索(BFS)自动跟踪链接
- 可插拔的缓存存储,如Redis
- 支持导出结果的CSV和JSON行
- 在最大请求时暂停并在任何时候恢复
- 自动插入jQuery进行刮取
- 保存抓取证据的截图
- 仿真设备和用户代理
- 优先队列提高抓取效率
- 服从txt
- 跟随xml
- 承诺支持
好了,本周开源周报就到这里了,别忘了加入我们的开源工场新手QQ群 202790710,一起讨论和学习哦,新的一年开源君和开源小妹祝你狗年旺旺,蒸蒸日上。
