今日推荐开源项目:《捷径购买 inventory-hunter》
今日推荐英文原文:《5 Front-End Challenges That Will Get You Pumped Up to Code》

今日推荐开源项目:《捷径购买 inventory-hunter》传送门:项目链接
推荐理由:一个用于抢购商品的脚本,通过不断检测是否能添加到购物车来帮助用户更快的做出反应按下购买按钮,而且这个项目是在本地运行,能够节省下使用公用服务可能存在的些许延迟——而在抢购的时候,成败自然取决于你的速度。
今日推荐英文原文:《5 Front-End Challenges That Will Get You Pumped Up to Code》作者:Indrek Lasn
原文链接:https://medium.com/better-programming/5-front-end-challenges-that-will-get-you-pumped-up-to-code-cfaae64646c7
推荐理由:在前端学习中推荐的一些值得完成的项目
5 Front-End Challenges That Will Get You Pumped Up to Code
Get really good at coding by building these projects
Some individuals are particularly excellent at coding, and you could also belong to that group.Not a single person became a pro at programming overnight. Mastering programming involves putting in tons of work. You’ll have to be coding as often as possible to get really good at it.
Yes, some people are geniuses — I’m not one of them — but even geniuses need to put in the work.
Getting good starts with practice, practice, and more practice.
Without further ado, here are the coding ideas I promised. Use each idea as a source of inspiration. Pick something that makes you excited to code and get on with it.
Use whatever tools or programming language you prefer. With each idea, I’ll add a list of stuff you’ll learn by building it.
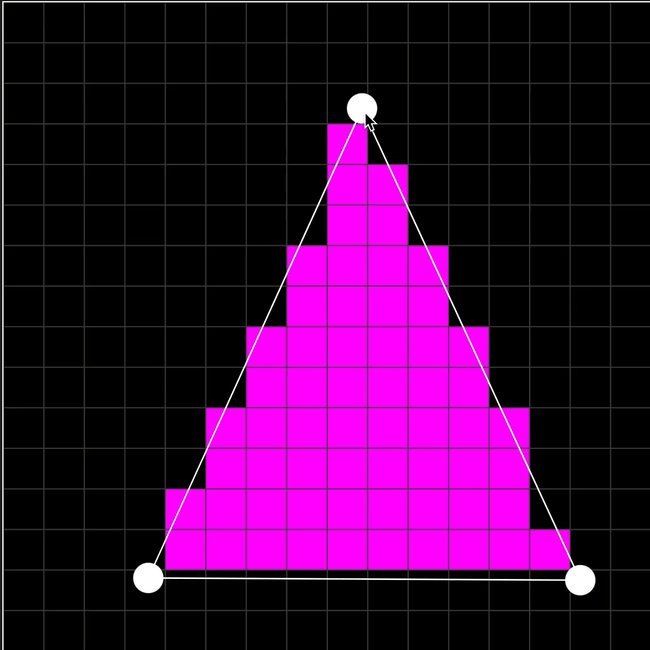
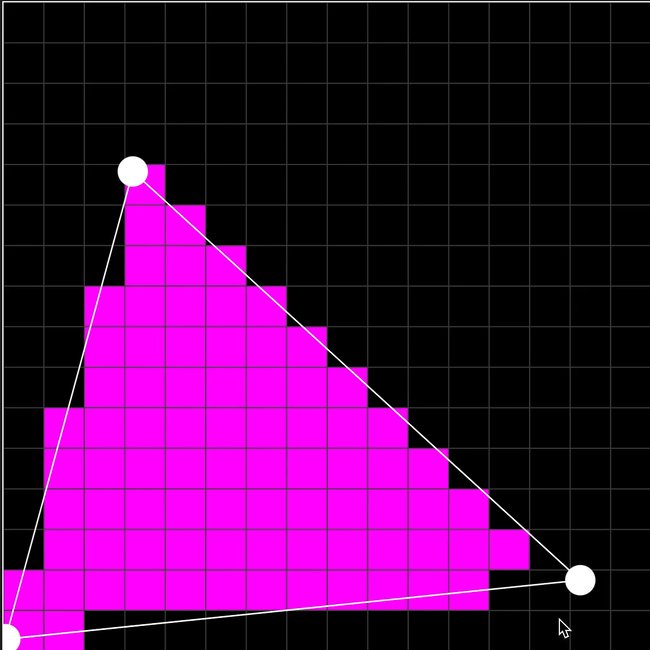
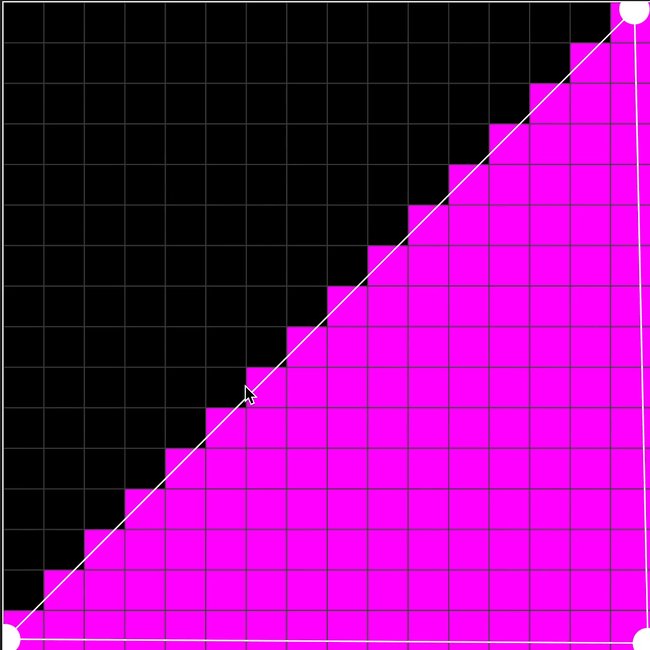
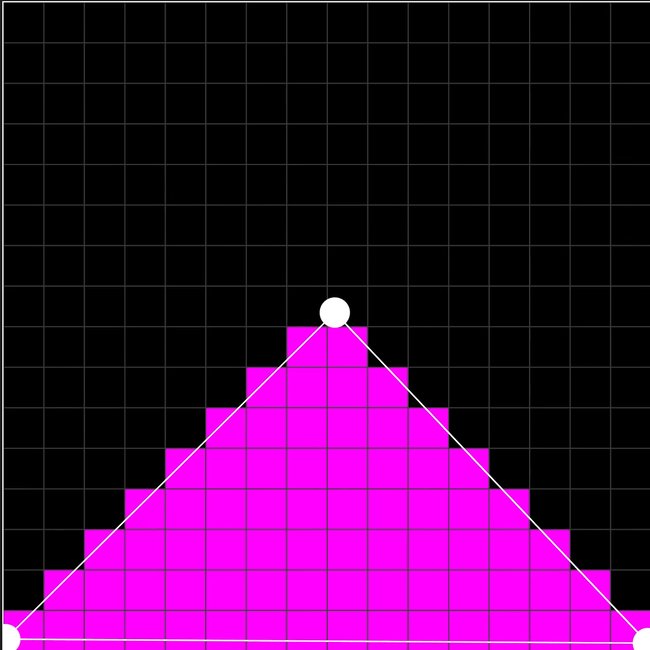
1. Interactive Rasterized Triangle
- “Rasterization is the task of taking an image described in a vector graphics format and converting it into a raster image (a series of pixels, dots, or lines, which, when displayed together, create the image which was represented via shapes).” — Wikipedia

Rasterizing a triangle ?? — By Lea Rosema
Pretty cool, huh? Well done, Lea Rosema!
Check out the source code(https://codepen.io/terabaud/pen/VwKLqdw) if you’re not sure where to start. It gets easier when you just start coding and chip the problem away. I promise.
What you will learn by building this
- Loops, loops, loops! — You’ll need to recalculate a lot of graphics when the user drags the triangle corners.
- HTML, CSS, JavaScript — Notice how the triangle is composed of individual tiny squares.
- Working event listeners — Whenever the user drags around the triangle, it changes width and height. Check out the source code for examples.
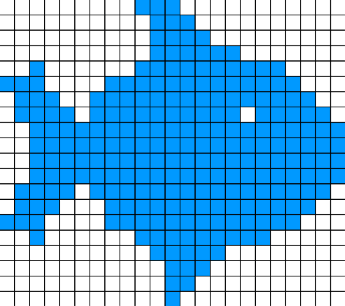
2. Rasterized Fish
If the example above is way over your head, I can totally relate. I’m a bit rusty at the moment and unsure if I could recreate it in a single work session.
Source: Wikipedia
How about creating something similar without the interactions? A rasterized fish. It still looks awesome, even without all the fancy interactions.
What you will learn by building this
- HTML, JavaScript — You’ll need to recreate the fish somehow. Notice how the fish is composed of squares.
- CSS — You can use CSS to create the individual squares and color them. Or you could also use JavaScript for that.
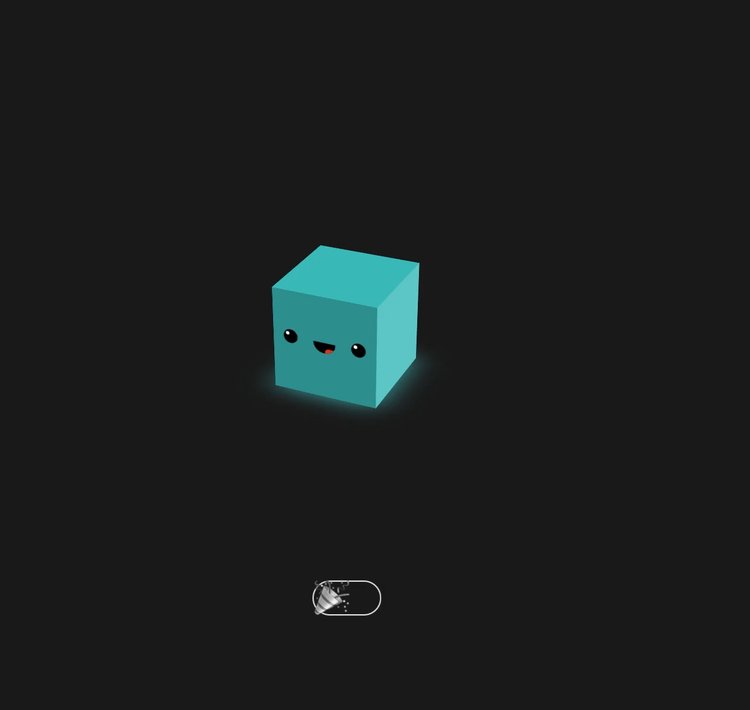
3. CSS Houdini Party Cube
Neat! A flamboyant, jumping square!
CSS Houdini Party Cube ? — By Jhey(https://codepen.io/jh3y/pen/rNLXrGo)
If you’re unsure how to get started with this one, check out the Mozilla “Creating 3D objects using WebGL”(https://developer.mozilla.org/en-US/docs/Web/API/WebGL_API/Tutorial/Creating_3D_objects_using_WebGL) article for inspiration and ideas.
What you will learn by building this
- Advanced concepts for CSS animations — How will you make the square jump around in joy?
- JavaScript event listeners — For instance, there’s the “activate party mode” button that lets users start or finish the animation.
4. Twitter Profile Card Clone
Twitter is probably the most common way for developers to communicate with each other. Why not learn how to code the profile section?
My Twitter profile
The profile above belongs to me, but you can use any profile you like. Don’t worry about the data. You can use plain dummy data and hardcode the profile.
Although, if you’re feeling keen, Twitter does have an API you can use to make things much more dynamic.
What you will learn by building this
- Working with HTML and CSS.
- After you’re done, try using a framework such as React, Vue, Angular, or Svelte. See if you can do it with a front-end JavaScript library too.
- Note: Being able to use a JavaScript library makes you much more hireable and stand out from the crowd.
- Optional: How to use the Twitter API and fetch data from it. You can use React combined with React Hooks for this.
- Note: I wrote an article about using React with Hooks to fetch data from an API. Check it out.
5. Reddit Public Access Network Clone
Reddit Public Access Network, commonly known as RPAN, is a live streaming service run by Reddit. It launched on August 19, 2019.
Source: Reddit Public Access Network
Whenever I have some time to kill, I watch RPAN and see what other people are up to.
It’s a fun way to have a quick conversation and see how different our lives really are.
Start simple and just do the HTML and CSS parts. Come back later and finish the rest of the functionality.
What you will learn by building this
- HTML and CSS — Just the very basic layout. You can hardcode this.
- Optional: Video Player — If you’re up for it, implement the video player.
- Optional: Websocket-powered chatroom.
下载开源日报APP:https://openingsource.org/2579/
加入我们:https://openingsource.org/about/join/
关注我们:https://openingsource.org/about/love/
